
Role
Front End Developer
Visual Designer
Timeframe
7 weeks
Skills
HTML5, CSS, Visual Design, Responsive Design, Front End Coding
Software
Fireworks, Illustrator, Photoshop, Dreamweaver
![]()
![]()
![]()
![]()
The Opportunity
 The next step after rebranding London Aviation Underwriters, was to begin work on updating their website.
The next step after rebranding London Aviation Underwriters, was to begin work on updating their website.
The old website was dated. Navigation was lacking structure and clarity. Content was lacking and there was no imagery.
Another challenge was that for reasons related to their web application, LAU needed two websites, one hosted externally and another hosted internally.
Strategy, Process, & Research
Stakeholder and SME Interviews
I began by interviewing stakeholders and subject matter experts at LAU to determine what they would view as success for this project. I received input from the Senior VP, head of IT, and underwriters.
Stakeholders, IT, and underwriters all had different goals for the site.
Goals were defined by getting answers to questions such as:
- Who are your customers today and who do you want your future customers to be?
- Why do users come to your site?
- What tasks do they need/want to complete?
- How can the site improve processes for the LAU team?
Unique to this project was the fact that they needed two separate sites. This requirement came from the way their web application was built and supported. One site would be hosted externally by their ISP. The internal, secure side would be hosted onsite.
Our discussion included questions about how often they would update the site and if they wanted to do so internally. Our original decision was to use WordPress for the external site and I would create a matching internal site. This changed due to constraints at their ISP and I would code both sites by hand.
�b���nW�
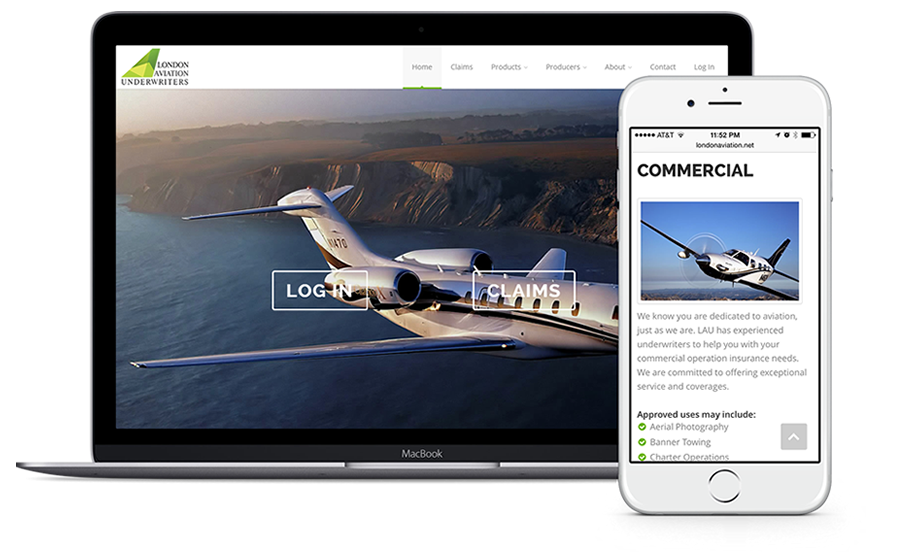
Responsive External (ISP hosted) Site
Responsive Internal (secure onsite) Site
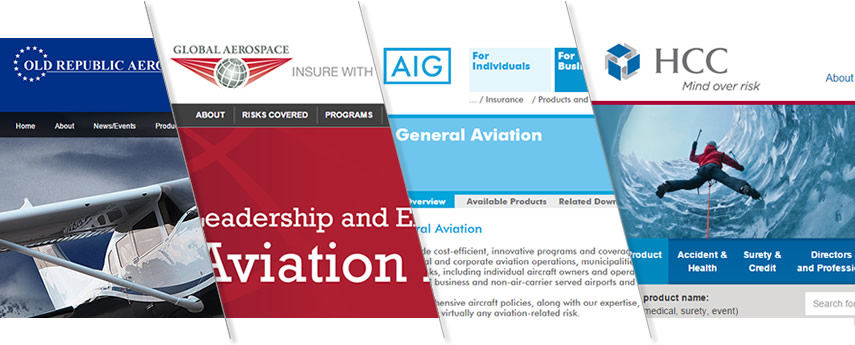
Competitive/Comparative Analysis
I researched the competitive landscape based on competitors named by both stakeholders and subject matter experts.

I discussed both strengths and weaknesses of LAU’s competition with the LAU staff to help further refine our goals.
Planning
Site Structure
Site structures were created for both the external and internal site. LAU provided subject matter experts to supply information for all their products and policies. Flexibility was built into the navigation to separate out individual underwriting products to their own page should content grow to require it.

Turning Goals into Action
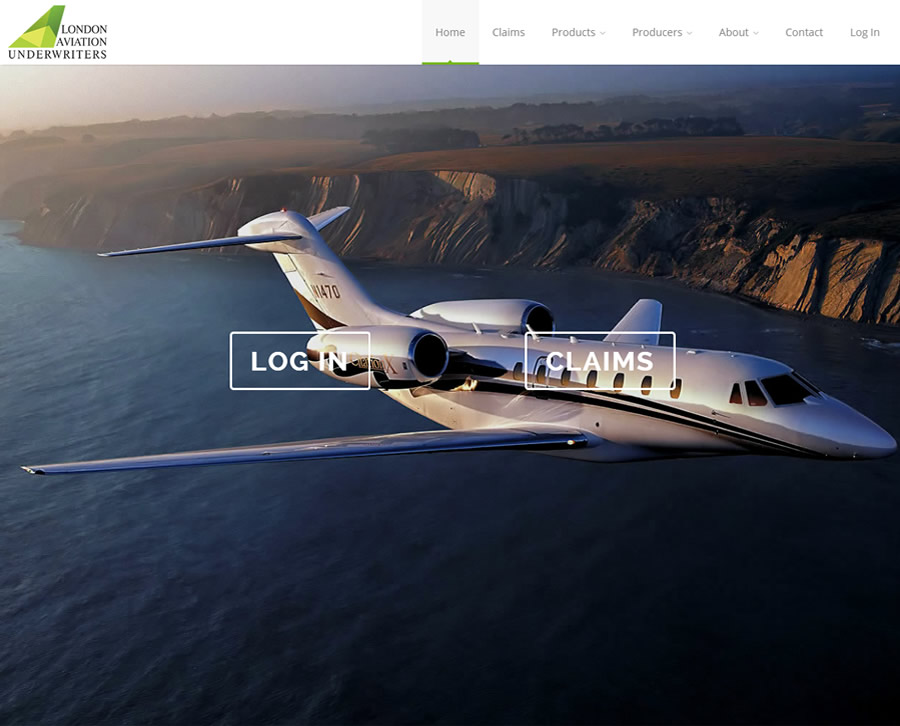
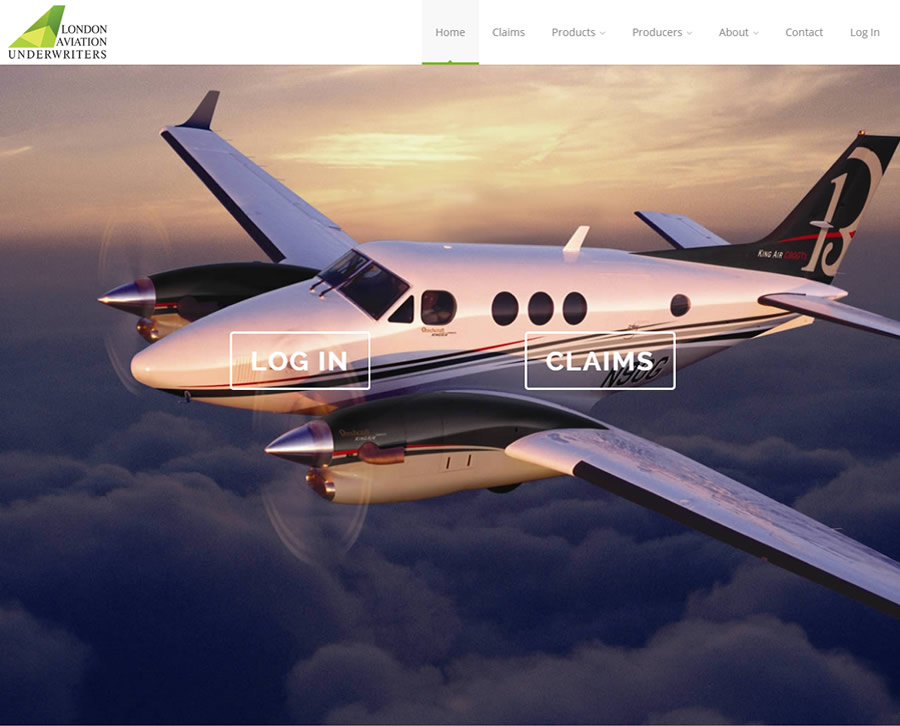
My research provided a clear direction for the site structure. Calls to action were also defined. The primary users (and their reasons) to visit the site were brokers needing to log in to retrieve client information and policies, or for policyholders to view claim information.
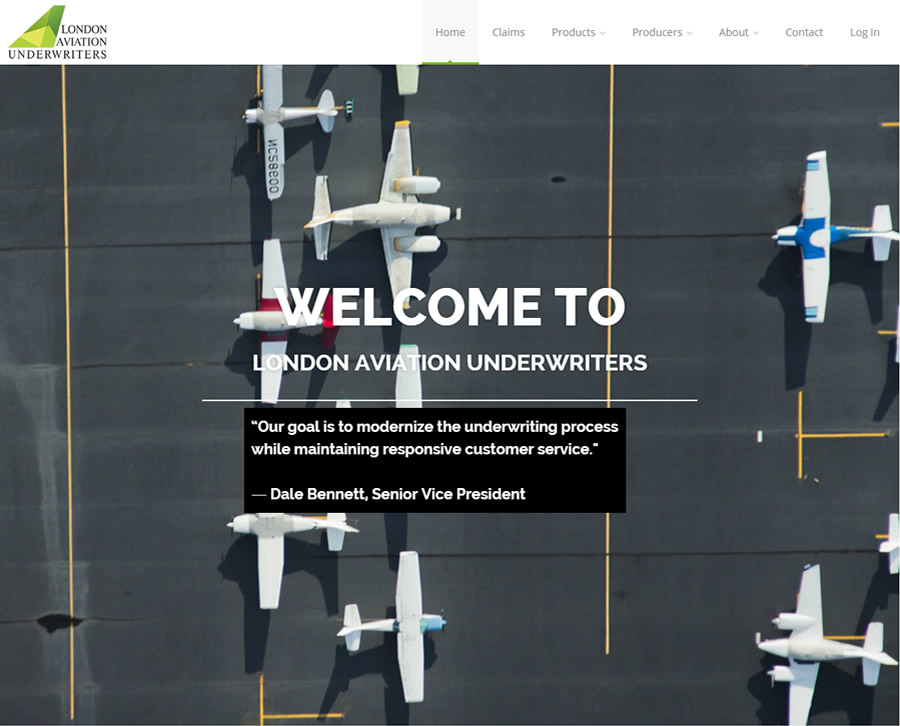
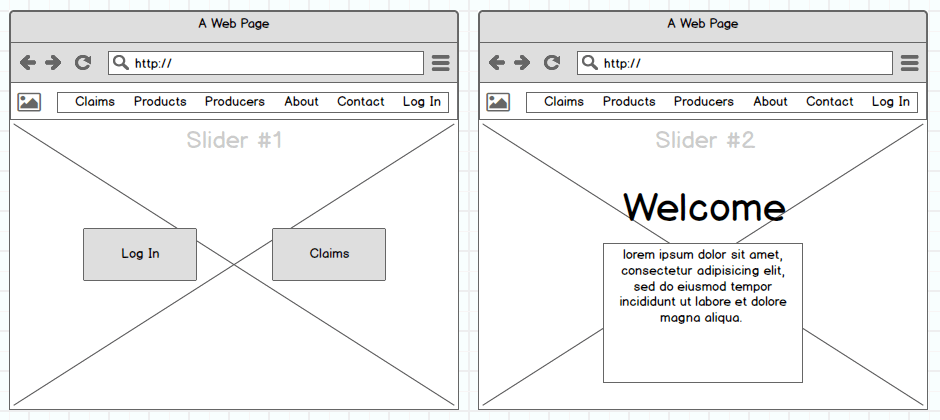
However, we also did not want to detract shoppers from quickly seeing what LAU had to offer. We decided a home page with a 4-image animated slider would work best. Two pages would show large, clear actions related to “Log In” or “Claims”; the other two pages would be advertising.
Mockups & Hi-Fidelity

Lessons
We don’t always get what we want. So arm yourself. What am I talking about?
We had hearty discussions over the creation of two web sites as opposed to one. I presented a means to develop a single site, but for reasons related to their IT structure, two sites was the ultimate decision.
We don’t always win all our battles. Design is subjective (yes, you can argue that). The client is still the client. But speaking of the ‘subjectiveness’ of things, you can arm yourself. With data, with examples, with metrics, with previous studies. Just don’t go into a battle with your reason being, “I think it should be this way.” You may very well be right. But go into the discussion with evidence of your reasoning. If you go down, just know that you performed well and did your best. Your client is still the client.

Retrospective
Based on past experiences, I tried something new with LAU in regards to photography choices. Placeholders work great for wireframe approvals, but things can go seriously wrong between using comps and putting the high-fidelity image up in production. That comp that looked good enough for approval now doesn’t quite cut it… and I’ve already purchased it. I’ve had to bite the bullet in the past not having solidified the photo process.
This time, the client and I agreed to a dollar amount per photo and that photos up to a predetermined amount would be covered in my project cost. I also agreed to use software to optimize clarity to enlargements. Personally, I like On1’s Perfect Photo Suite. This would help them see images as best as possible before a purchase was approved.
This worked really well… until for legal reasons, I needed to Photoshop the aircraft tail numbers. Oh well… I’ll know for next time!